共计 790 个字符,预计需要花费 2 分钟才能阅读完成。
Figma 的 Make Designs 工具将以 First Draft 的名义重新发布,提供用于网站和应用的“更客观”布局选项。
作者 Jay Peters,撰写技术、视频游戏和虚拟世界相关文章。他已向 Unicode 联盟提交了多个被接受的表情符号提案。
2024 年 9 月 24 日,下午 5:25 UTC

Figma 在 6 月份宣布了 Make Designs,作为设计师使用生成式 AI 帮助启动应用设计的一种方式,但早期用户很快展示了它如何能够制作出一个与苹果 iPhone 天气应用极其相似的天气应用。尽管 Figma 坚称该功能并未使用客户数据来训练——事实上,Figma 表示它没有训练所使用的现成生成式 AI 模型——但公司还是移除了该功能以进行更多测试。
现在它以“First Draft”的名义重新上线,并且像 Figma 的其他 AI 功能一样,目前仅在有限测试版中提供。
Figma 还在重新发布时为 First Draft 添加了新功能:
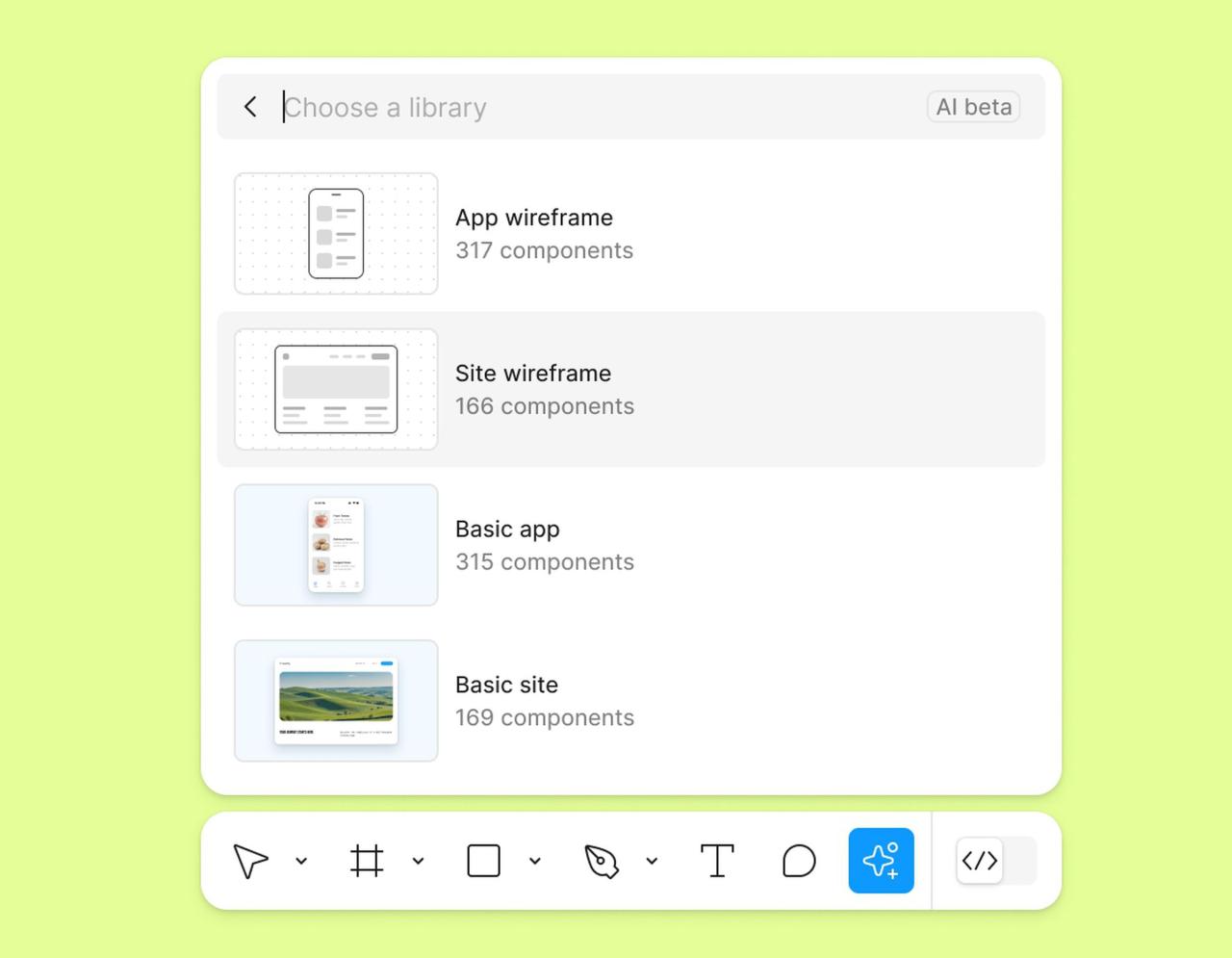
我们还在引入一些关键更新,例如根据您的需求从四个库中选择一个——无论是用于绘制更客观、低保真原型的线框库,还是提供更多视觉表达或探索模式的高保真库。这为我们的视觉搜索功能提供了更宽松、更具探索性的对比方式,该功能允许您通过提示或图像搜索 Figma 文件以查找现有文件或组件。

在关于重新发布的博客文章中,该公司还详细说明了 First Draft 的工作原理:
First Draft 不使用客户内容进行训练。它使用现成的 AI 模型(如 OpenAI 的 GPT- 4 和 Amazon Titan),包含三个关键元素:模型、上下文和用户提示。上下文包括具有众多组件和装配示例的专有移动和桌面设计系统。用户输入他们的设计目标作为提示。然后,AI 根据这些输入选择、排列和定制设计系统组件,为设计创建一个起点。
Figma 表示,在经过广泛分析、多次迭代和严格测试后重新发布了该功能。
Figma 的其他 AI 功能还包括自动为您的作品生成文本。



