共计 1456 个字符,预计需要花费 4 分钟才能阅读完成。
设计公司 Figma 近日宣布了一系列新功能,旨在提升其在创意设计领域的竞争力。这些新功能包括 AI 驱动的网站和网页应用创建工具、为营销人员提供的批量素材生成方式,以及一款全新的绘图工具。通过这些更新,Figma 不仅与 Canva 和 Adobe 等传统创意解决方案展开正面竞争,还与 WordPress、Wix、Hostinger 和 Replit 等 AI 驱动的网站和原型创建工具一较高下。
Figma Sites:AI 驱动的网站创建工具

Figma 推出的新工具 Figma Sites 旨在简化网站创建流程。设计师通常会在 Figma 内构建网站的外观原型,而借助这一 AI 驱动工具,他们可以轻松创建并发布网站。网站生成后,协作者可以通过编辑器直接修改网站元素,无需额外提示。此外,用户还可以为网站添加响应式设计、过渡效果、动画和滚动效果。
Figma 还计划为 Sites 增加内容管理系统(CMS)功能,允许用户在博客设计中编辑文章,并管理缩略图、链接等素材。对于需要交互元素(如股票行情)的用户,Figma 提供了自定义代码或 AI 生成代码的选项。
Figma Make:AI 驱动的原型设计工具
另一款新工具 Figma Make 则更侧重于构思和原型设计。用户可以通过输入提示创建网页应用,并支持团队协作。开发人员可以直接修改代码,而其他用户则可以通过提示助手更改或添加元素。此外,用户还可以生成小型交互元素(如时钟),并将其嵌入通过 Figma Sites 发布的页面中。
Figma 首席产品官 Yuhki Yamashita 表示,Figma Make 和 Figma Sites 共享许多功能和底层技术。“Figma Make 的目标是实现高保真原型设计,让用户能够测试某个想法的可行性;而 Figma Sites 则更适合营销和设计团队,当他们明确网站设计并希望完全掌控时使用,”Yuhki 解释道。
Figma Buzz:为营销人员打造的工具
Figma 还为营销人员推出了 Figma Buzz,帮助他们快速生成品牌特定的创意素材。通过这一工具,营销人员可以使用设计师创建的模板,插入 AI 生成的图像,或更改素材背景。此外,Figma Buzz 还支持通过电子表格等数据源批量生成素材。
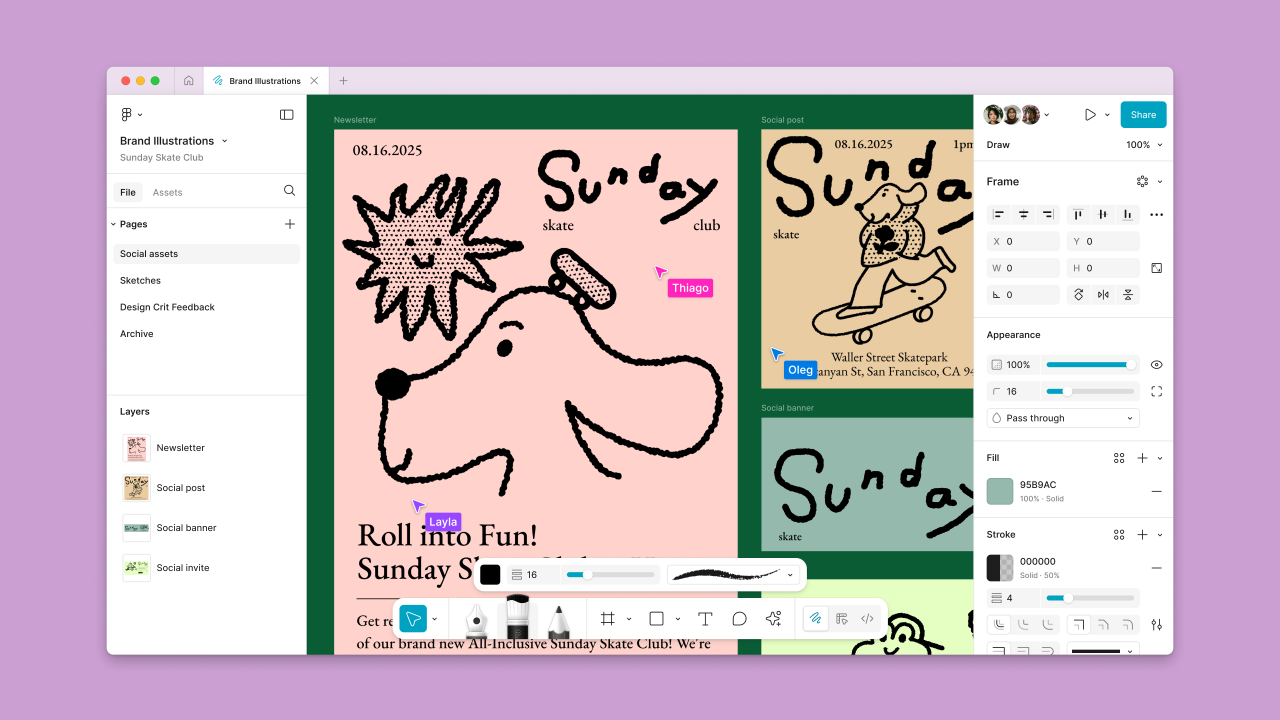
Figma Draw:全新矢量编辑工具
Figma Draw 是一款全新的矢量编辑和插图工具,旨在满足设计师在 Figma 外进行编辑的需求。该工具新增了路径上的文本、图案填充、笔刷、多矢量编辑、添加噪点和纹理以及套索选择等功能,进一步提升了设计灵活性。
市场竞争与未来展望
Figma 的新功能使其与 Adobe 和 Canva 等创意套件的竞争更加激烈。然而,Yuhki Yamashita 否认 Figma 直接与这些工具竞争,强调 Figma 的核心业务是构建数字产品。得益于 Dev Mode 等工具,Figma 的用户中有三分之一是开发人员。
此外,Figma 还推出了一项名为“内容席位”的新计划,起价为每月 8 美元,用户将可以访问 Figma Buzz、Slides、FigJam 和 Sites CMS 等功能。
AI 驱动的设计趋势
随着 AI 技术的普及,越来越多的公司正在探索如何利用 AI 创建交互体验。网站托管提供商如 Squarespace、Wix、WordPress 和 Hostinger 已发布了 AI 驱动的网站创建工具,而 Replit 和 Lovable 等平台则致力于让用户无需编程知识即可创建应用或原型。上个月,Canva 也通过 Canva Code 推出了类似的交互设计功能。
Figma 的此次更新无疑将进一步推动 AI 在设计领域的应用,同时也为设计师和开发人员提供了更多可能性。


